本篇目录:
- 1、网页表单提交后所提交的内容是怎么显示的
- 2、dedecms是如何不使用$_post函数获取表单值的?
- 3、如何使用dede的自定义表单
- 4、dede自定义表单提交如何显示提交时间???
- 5、网站提交表单时的信息被上传到哪里,该怎么设置并查看
- 6、请问怎么查看表单提交的数据?
网页表单提交后所提交的内容是怎么显示的
1、在谷歌浏览器,打开提交的网页,点击右键检查。点击network(网络),再点击Preserve log(访问日志) ,继续点击击XHR(XHR为获取提交内容)。
2、提交表单的时候,你是使用什么开发语言? PHP? ASP?等等?每种语言写法不同,把具体编辑语言发布一下,我在继续帮助你有问题请继续追问。

3、这个只需要一张表单form,然后加上一个提交按钮就可以 属性为submit 然后设置目标页,即你说的另一个页面。
4、第一个问题:这个表单在一个form标签中,点击确定按钮后(实际上就是submit按钮),提交这个表单,将jsp页面中的内容传递个servlet/jsp(具体取决于你的业务逻辑在哪里实现)。
5、$(#submitBtn).click(function(e) { /*一系列根据自己的意图判断输入框是否已输入内容并决定是否往下执行*/ //获取表单的系列化数据。这会生成一个A=valueA&B=valueB这种形式的字符串。

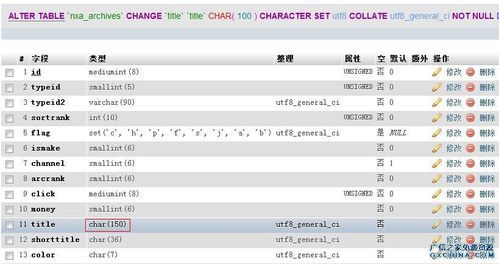
dedecms是如何不使用$_post函数获取表单值的?
1、在后台自定义表单中点击你对应的表单,可以直接看到该表单提交的信息。如果想自己设计界面,也可以直接看代码,参考编写。很简单。去仔细看看。如果你还是不明白,问我。我只是用dedecms帮人模仿站,建站。
2、首先,这是一个asp平台上的网站,肯定不是dede、WordPress这些php平台上的CMS程序,因为表单的提交用的是ashx文件。具体是asp平台上的哪个CMS程序,就得非常仔细的研究代码了。如果隐藏的非常好,几乎是看不出来的。
3、百度搜索 电影114,这个网站就是我用dedecms做的。用dedecms做企业网站非常简单。你只需要 熟悉后台功能模块 查看dedecms的标签手册,并熟悉一下首页模板代码就够了。用html css写前台模板。

4、并将ismake的默认值设置为 -1即动态。
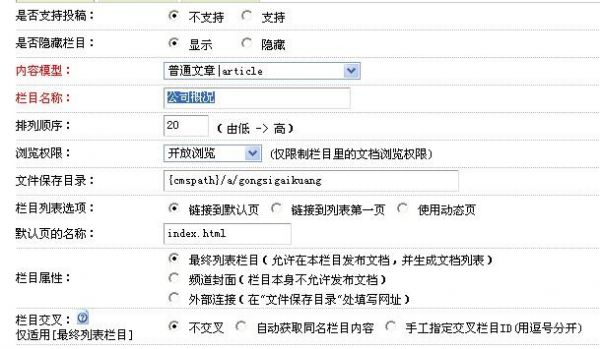
如何使用dede的自定义表单
其中:dede_diyform1是自定义表单的名称,sort='id'是调用方法,即行调用的次数。If调用条件 [field:uname/]是自定义表单的字段名称。
{/dede:loop} 上面就是调用自定义表单的标签。其中:dede_diyform1是自定义表单的名称,sort=id是调用方式, row调用条数。
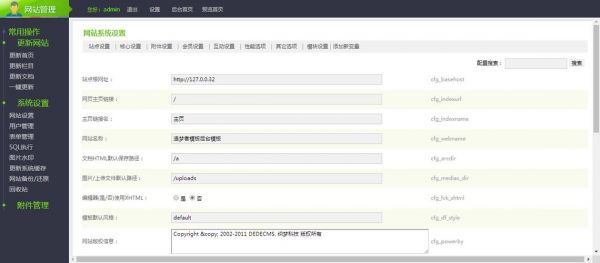
首先:增加自定义表单!第二:添加你需要的字段。我觉得少一点好,干净清新。第三:确定之后,回到这个页面,前台预览 第四:发布信息之后可以查看源代码。---到这里,一些有基础的老铁已经知道接下来要怎么做了。
,安装两个插件InFormEnter和AutoFillForm。安装Firefox之后,您可以在相应的配置选项中配置表单值。
dede自定义表单提交如何显示提交时间???
1、织梦自定义表单的时间类型采用的是时间戳模式,而且没有做出转换,你可以在后台转换一下。科普一下:时间戳是指格林威治时间1970年01月01日00时00分00秒(北京时间1970年01月01日08时00分00秒)起至现在的总毫秒数。
2、织梦自定义表单的应用非常方便,不管用在什么地方,收集信息特别方便制作和管理。有如下几个建议,把下拉框和单选按扭在后台做成单行文本,这样的话不管你提交的是下拉框或是单选,都可以有效的接收它的值。
3、DeleteFROMdede_sysconfigwherevarname=这里写自定义变量的名称;第二种:手动进入数据库删除。
4、我的也是不显示,后来检查一遍,要填的字段名 name=dianh 被删掉了,把字段重新填进去就ok了。这句是提醒新手,老手跳过。
5、织梦后台如何将网页上表单的数据提交给自定义表单?核心-渠道模型-自定义表单-新建表单-新建字段(点击编辑图标)-前台预览-点击发布信息,就出来了。前台提交的信息显示在后台的表单中。风格是默认的梦想编织风格。
6、[field:uname/]是自定义表单的字段名称。怎么可以看出一个网站是用的哪个程序?首先,这是一个asp平台上的网站,肯定不是dede、WordPress这些php平台上的CMS程序,因为表单的提交用的是ashx文件。
网站提交表单时的信息被上传到哪里,该怎么设置并查看
一种是在表单的form中设置提交目标页,使用action。另一种是由提交按钮触发js或其他函数,检查表单并执行提交表单的动作。 所以根据你上面的代码是看不到提交目标页的。
你要是注册信息的话,肯定是提交到服务器,如果想储存信息的话,会和数据库连在一起,通过对数据库的访问就可以查看了,你自己去了解一下吧,说太多,你也不是很清楚。
一般是在作品的后台,比如使用意派Epub360制作的H5场景,在工作台,表单里可以看到用户提交的表单数据。
可以被查到。get和post中只有get会把表单传送的信息在浏览器地址栏显示,post是把信息放在了http流中发送。
创建一个 Google Drive 文件夹:您可以将文件上传到 Google Drive 文件夹中,并为该文件夹设置权限。设置触发器:您可以创建一个触发器,在用户提交表单后,自动设置该用户的 Google Drive 文件夹访问权限。
请问怎么查看表单提交的数据?
1、在谷歌浏览器,打开提交的网页,点击右键检查。点击network(网络),再点击Preserve log(访问日志) ,继续点击击XHR(XHR为获取提交内容)。
2、打开腾讯文档:在浏览器中输入腾讯文档的网址并登录到你的账号。导航到收集表页面:找到并点击你所关联的收集表所在的文档或者在文档列表中找到该收集表的入口。
3、可以通过 公开查询 及 小程序中填写 查看已提交的数据。 0 公开查询 选择 表单设置公开查询 ,勾选 “允许未登录用户查询数据” ,设置查询条件,例如活动报名表,填表人输入自己的姓名、手机号即可查询自己提交的信息啦。
4、【电脑/手机钉钉】-【工作台】-【智能填表】-【填写】-【已完成】查看已经填写的表单,点击【查看】可查看当时填写的具体内容。
5、一般是在作品的后台,比如使用意派Epub360制作的H5场景,在工作台,表单里可以看到用户提交的表单数据。
到此,以上就是小编对于dedex查询的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏