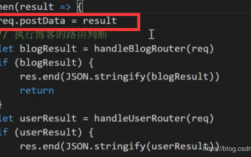
怎么在chrome调试工具直接修改js代码
1、在元素标签上右键审查元素。
2、蓝色部分与红色箭头所指是选中的元素代码。

3、点击箭头所指的部位,打开控制台,如果js 异常会在这里显示相关信息。
4、按照箭头的顺序点击,在代码59行,打上断点。
5、点击箭头所指的位置,刷新页面。

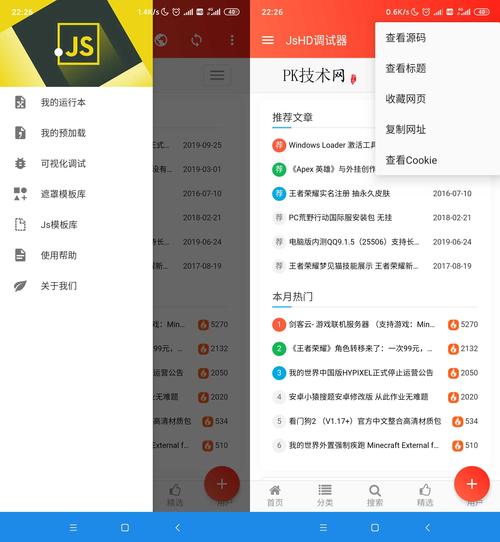
jshd是什么缩写
JSHD可以代表《江苏环境监测》,这是指中国江苏省的环境监测管理机构。江苏省地处长江三角洲地区,是中国经济较为发达的地区之一,人口密集、工业发达,环境保护成为社会关注的重点问题之一。因此,江苏环境监测在江苏省内承担着监测大气、水质、土壤等环境要素的重要职责,旨在保护环境,维护人民健康,推动可持续发展。JSHD作为江苏环境监测的缩写,代表了该机构在环境领域的重要地位和职能。
JSHD是Java Script Heap Dump的缩写。在软件开发和调试过程中,当需要分析JavaScript代码执行时的内存分配和释放情况时,可以通过生成并分析JSHD文件来进行调试和优化。
JSHD包含了JavaScript堆的快照信息,开发人员可以利用它来识别内存泄漏、优化内存使用以及了解代码的性能特征。

通过分析JSHD文件,开发人员可以找到代码中潜在的内存问题,从而提高代码的效率和稳定性。因此,JSHD在JavaScript代码调试和优化中起到了非常重要的作用。
js熟悉的技术栈有哪些
作为一名熟悉JavaScript的开发者,我掌握了广泛的技术栈。
首先,我熟悉前端开发技术,如HTML、CSS、React、Vue等框架,以及jQuery、Bootstrap等库。
其次,我了解后端开发技术,如Node.js、Express、MongoDB等数据库。
此外,我还熟悉构建工具和任务管理器,如Webpack、Gulp、Grunt等。
我还具备跨平台开发经验,如React Native、Electron等。
此外,我还了解测试工具和框架,如Jest、Mocha、Chai等。总之,我具备全面的JavaScript技术栈,能够应对各种开发需求。
以下是一些熟悉的JavaScript技术栈:
1. 前端开发:
- HTML/CSS:用于开发网页布局和样式。
- React.js:一种流行的JavaScript库,用于构建用户界面。
- AngularJS/Vue.js:另外两个常用的JavaScript框架,用于构建可复用组件和实现数据绑定。
2. 后端开发:
- Node.js:用于在服务器端运行JavaScript代码。
- Express.js:一种常用的Node.js框架,用于搭建Web应用程序和API。
js熟悉的技术栈基本都是片段工程师需要掌握的,比如vue angular react ,另外需要掌握并熟悉html css js
chrome调试页面怎么看js
在被调速的代码的地方加上 debugger; 在chrome中调出控制台。
运行代码(运行网页),就会听到你debugger的地方了 watch一下你的变量,什么的就可以
到此,以上就是小编对于必备的js调试技巧汇总表的问题就介绍到这了,希望介绍的4点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏