post请求的四种方式
常见的 post 请求方式有以下四种:1. application/x-www-form-urlencoded:将表单中的数据按照 key-value 的形式进行编码后发送到服务器,服务器进行解码处理。
2. multipart/form-data:适用于上传文件等二进制数据,将数据分割成多部分,每部分使用一个边界字符串进行分割,发送到服务器端进行处理。
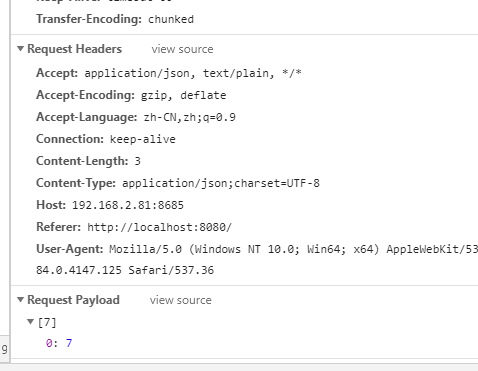
3. application/json:直接将 JSON 格式的数据作为请求体发送到服务器端,服务器端进行解析处理。
4. text/xml:将 XML 格式的数据作为请求体发送到服务器端,服务器端进行解析处理。
4种。

1.application/x-www-form-urlencoded
这应该是最常见的post编码方式,一般的表单提交默认以此方式提交。
2.multipart/form-data

这也是一种比较常见的post数据格式,我们用表单上传文件时,必须使form表单的enctype属性或者ajax的contentType参数等于multipart/form-data。
有以下四种方式:1. form表单提交:通过form表单提交数据,请求方式为post,常常用于表单页面向后台提交数据。
2. ajax请求:通过ajax异步请求,请求方式为post,并且可以不刷新页面,通常用于单页面应用程序的数据交互。
3. xmlhttprequest请求:通过xmlhttprequest对象来发送post请求,常用于上传图片或文件等操作。
4. fetch请求:通过fetch函数发送post请求,主要用于使用Promise来解决异步操作的问题,由于它使用了ES6新的语法,所以需要在低版本的浏览器中进行兼容处理。
vue 上传pdf文件请求头是什么
在Vue中上传PDF文件时,通常需要设置对应的请求头。常见的请求头包括:

Content-Type: application/pdf - 指定上传文件的类型为PDF文件
可以使用以下代码示例来设置请求头:
```javascript
axios.post('/upload', formData, {
headers: {
'Content-Type': 'application/pdf'
vue可以通过双向绑定,依赖分发的方式让data里面的数据传到请求头里,请求头分get和post。可以设置axios传。
在Vue中上传PDF文件时,通常需要设置请求头"Content-Type"为"multipart/form-data",以确保正确处理文件上传。
这个请求头告诉服务器请求的内容是多部分的,其中包含了文件数据。通过设置正确的请求头,服务器能够正确解析并处理上传的PDF文件,确保文件能够被正确保存和使用。
因此,在Vue中上传PDF文件时,需要设置请求头"Content-Type"为"multipart/form-data"。
到此,以上就是小编对于axios form提交的问题就介绍到这了,希望介绍的2点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏